Yesterday I was on a call with a friend of mine who’s in college, he had just won a business competition for a guarantor services platform.
With my full-time job is running a small web dev agency, he reached out to see what would it take to build out the concept into a web app.
Now if you know anything about estimating software projects, the devil is in the details.
This post will outline the main points that are essential to gathering good product requirements for software development.
For those following the series, I’ll use an e-commerce app I recently acquired to provide practical examples.
When you want to know how things really work, study them when they’re coming apart.
William Gibson
Walking Backwards
My favorite method of starting on this process is using Amazon’ Press Release method, described by Ian McAllister as “walking backwards”.
It essentially recommends writing a press release for the finished product that you have in mind, with the focus on being customer-centric. This entails describing the customer problem, how current solutions fail & how the new product will perform better than the incumbents.
I’ll leave it to you to read the details from the link above, instead below is the outline I came up with for Contactly, based on the previous series of posts:
Heading: Contactly – An omnichannel contact widget for shopify stores.
Sub-heading: Contactly makes it easier for your customers to get in touch with You.
Summary: We provide multiple integrations into exisiting communications channels, so you don’t have to create yet another inbox.
Problem: New Shopify vendors don’t have an easy way to add a customer communication channel to their store.
Solution: Contactly provides an easy to create, customizable contact widget that integrates with existing customer support channels. Email, SMS, WhatsApp & Facebook Messenger are only a small number of integrations we provide.
Feature Highlights:
– Customizable color palette & positioning to better integrate with your brand.
– Desktop & mobile friendly.
– Lightning fast, through the use of CDNs & asynchronous loading.
– Easily to add: Email, SMS, WhatsApp, Facebook Messenger, Mailchimp, Constant Contact, Infusionsoft, Hubspot, Get Response & Aweber.
– Discover on which pages customers tend to ask the most questions.
– Connect Google Analytics to identify products driving customer questions.
Customer Quote: “Contactly was able to improve our stores customer engagement immediately, leading to more sales & happier customers. Intuitive, easy and took less than 2 minutes to install” – John Doe
Start engaging your customers now.
Try it free for 14 days, we’re sure you’ll love it.
The above outline gives you a general overview of what I’m building & provides a great stepping stone into writing technical documentation.
Now let’s figure out how to actually translate that “press release” into bite-size chunks that would allow software developers to start posing questions on how to actually make all of this work.
User Stories
A user story is a simplified description of a feature requirement, which outlines the type of user, what they want, why & what the expected outcome of their action is.
In order to keep this post brief, below are 3 examples of user stories:
As a store owner, I want to set up a contact widget, so that my customers can get in touch in case they have any questions.As a store owner, I want to customize the contact widget, so that it seamlessly integrates with the branding of my store.ColorsLanguagePlacement
As a store owner, I want to upgrade my plan so that I can start collecting customer support emails.
As it currently stands I ‘ve written 28 user stories to capture the outline of the feature set that I have in mind.
Another thing worth pointing out is acceptance criteria, which is a fancy way of saying how you decide if a given feature is build to a given expectation.
This is critical when building software in a team environment, where one person defines those requirements (product manager) & the other one builds them (software developer). It allows to manage expectations without the un-necessary back and forth between different team members on the project.
I’ll pass on writing these since I’m covering all those roles when building out this project.
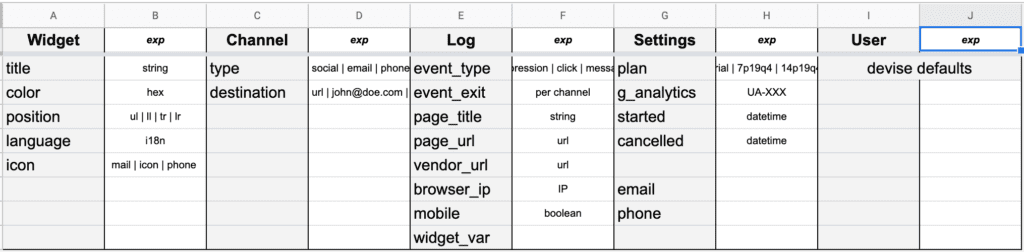
Modeling data
One way to look at modeling data is to define the attributes an object possesses.
Let’s use the analogy of a car. At a high level, a car has an engine, four wheels, suspension, interior & exterior. All of those can further be broken down to the individual part number, manufacturer & date of production for example.
In the case of Contactly our user is an e-commerce merchant using the Shopify platform, which our app has to first connect to in order to start being useful. Then we have to figure out in what country their store is located so we can suggest a translated version of our app, the color themes they’re using in their store so we can match it within our widget and so on.
Since most people are familiar with spreadsheets, I’ll outline the data models for Contactly in Google Sheets & provide a brief description of what & why.

User Story Mapping
Great, now that we have a bunch of stories & know what data we’ll be collecting, let’s see how all of these fit together & is there a way to organize them into an intuitive outline.
For the sake of brevity, I’ll focus on walking you through how I decided to group these together.
| Onboarding | Dashboard | Widget | Settings | Integrations |
| A custom flow that automatically populates a widget with relevant data based on user store settings (color, language) & shows the benefits of using Contactly. |
|
|
|
|
Now we can go from written to visual form.
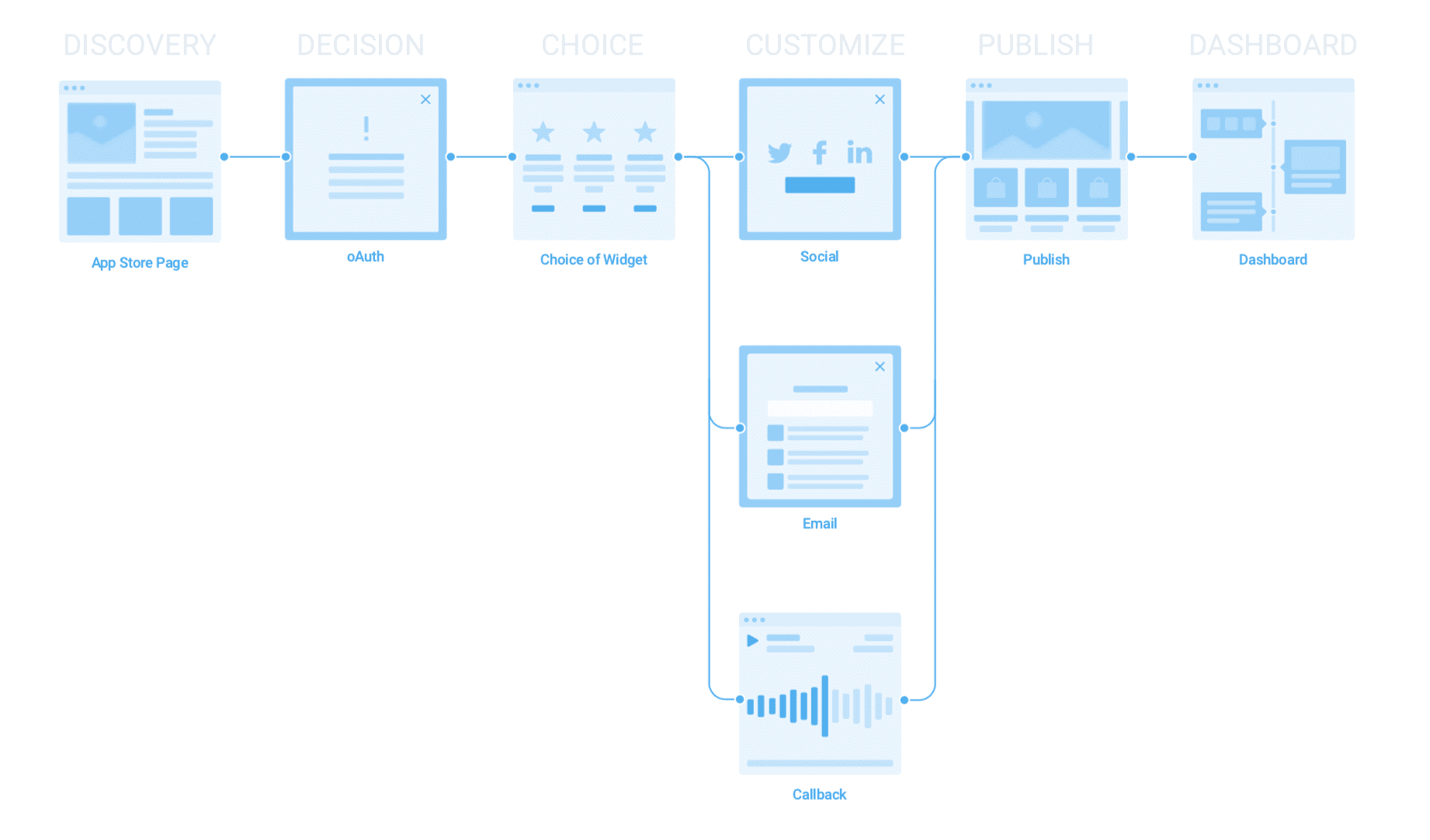
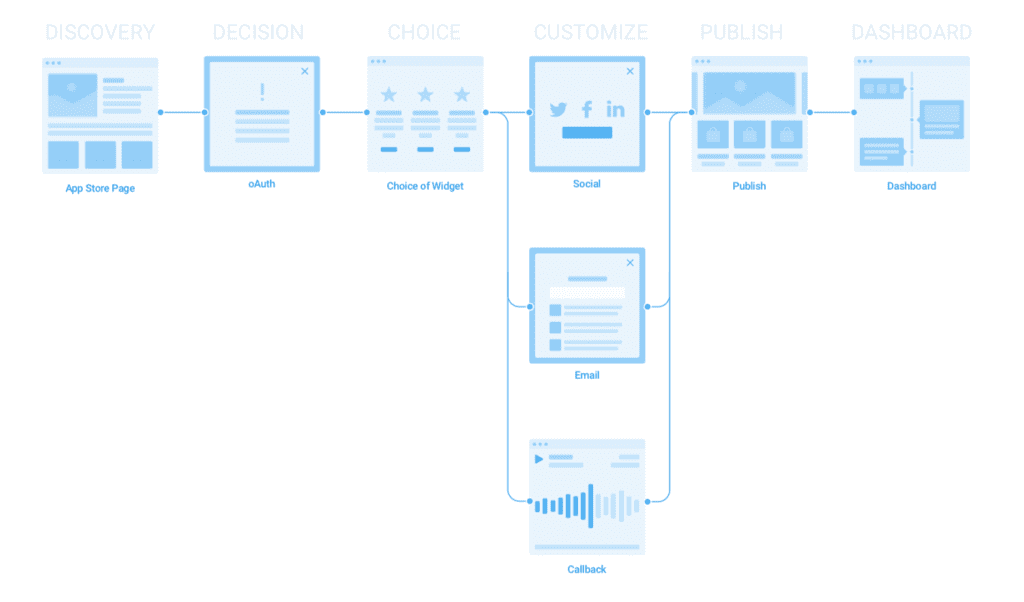
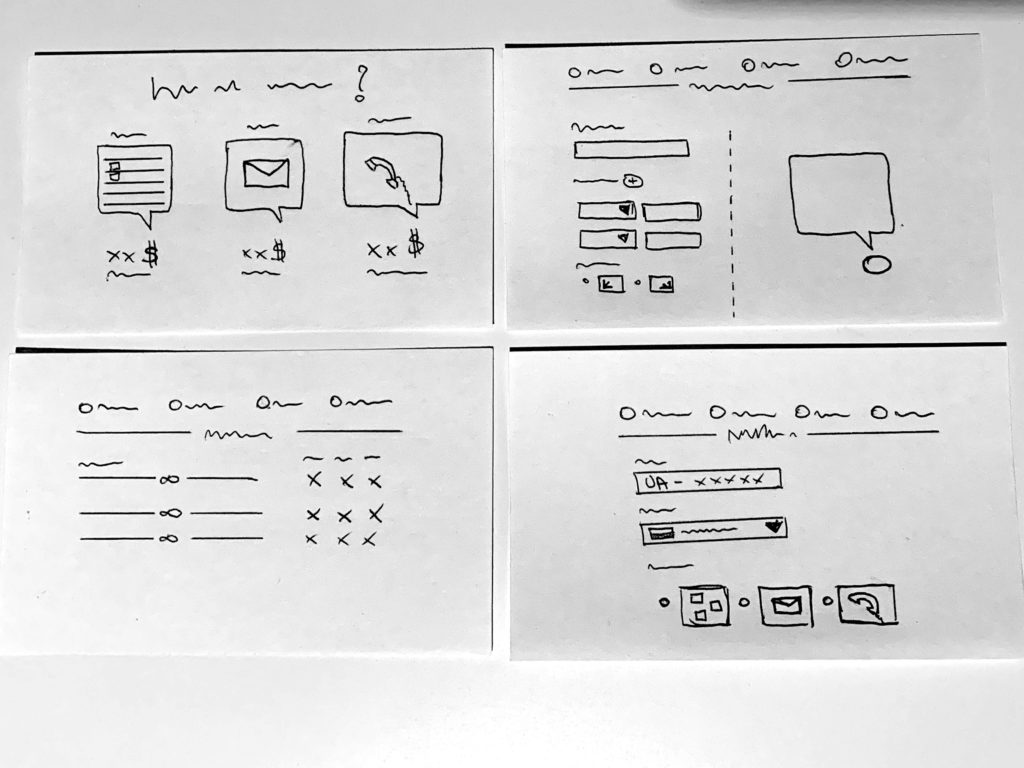
User Flow & Wireframes
User flows are a way to visualize the steps a user has to take when using your application. Below is an outline of the onboarding flow for a Contactly customer.


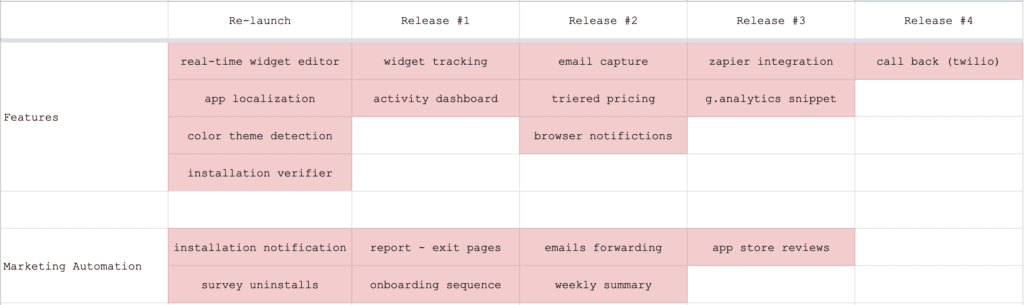
Roadmap
With the above-outlined feature set, it would take me a couple of weeks to build out what is described in the current user stories. Instead of making my customers wait all that time & trying to deliver all of those things all at once, I’ll take chop it down into smaller releases, essentially creating a roadmap that outline in what order to build things & when to release them.

As you can see it’s a loose outline of when a particular feature will be introduced as well as what’s needed from a marketing automation perspective in order to make people actually use what I build.
Time to Ship
I hope this brief outline provided you some insight into what goes into gathering requirements for a software development project.
In case you have questions or I missed anything you’d like to see covered, feel free to leave a comment below or reach out via twitter.